V tejto časti blogu budú predstavené základné informácie a funkcie Nextion HMI displejov. Dozvieme sa ako vytvoríme jednoduché grafické rozhranie, pridáme niekoľko obrazoviek či zapneme vstavanú LED na Arduino.
1. Nextion displeje všeobecne
Nextion je čínska spoločnosť vyrábajúca kvalitné displeje HMI (Human-Machine-Interface) pre domácich majstrov aj industriálne podmienky. Hlavnou výhodou týchto displejov je jednoduché komunikačné rozhranie a vývojové prostredie Nextion Editor. V tomto prostredí je vytváranie grafiky veľmi jednoduché a intuitívne.
Displeje majú dotykový panel a integrovaný procesor (MCU) kombinovaný s FLASH pamäťou. Niektoré displeje takúto MCU jednotku nemajú a používajú výpočtový výkon pre zobrazovanie grafiky z hlavného mikrokontroléra. Keďže NEXTION majú okrem MCU aj integrovanú pamäť, mikrokontrolér ku ktorému sú pripojené sa nemusí starať o zobrazovanie ani sledovanie udalostí stlačenia.
Displeje integrujú rozhranie UART, čo je 2 žilová sériová zbernica. To znamená, že len za pomoci 4 vodičov (2 napájacie + 2 dátové) môžete tento displej používať prakticky s akýmkoľvek moderným mikropočítačom (napríklad Arduino, ESP8266, STM32, Raspberry…).
Tieto displeje môžete samozrejme nájsť aj u nás v našom katalógu:
3. Vytvorenie rozhrania s editorom Nextion editor
Ako vytvoriť HMI s displejom Nextion? Na tento účel môžeme použiť Nextion Editor, bezplatný vývojový softvér pre grafické používateľské rozhranie (grafické používateľské rozhranie). Najnovšiu verziu softvéru si môžete stiahnuť na webovej stránke https://nextion.tech/.
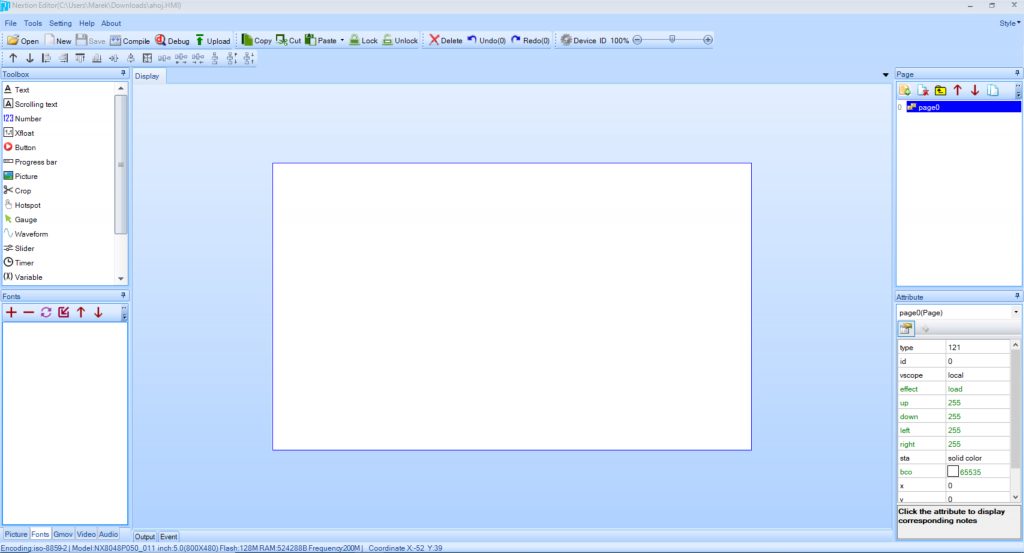
Po spustení editora uvidíte prostredie, ktoré je zobrazené na nasledujúcom obrázku.
Prvá vec, ktorú potrebujeme urobiť, je vytvoriť nový projekt. Nasledujúce kroky vás prevedú procesom.
- Najskôr klikneme na tlačidlo “Nové” na paneli nástrojov a vyberieme priečinok, kam sa má projekt uložiť.
- Otvorí sa nové okno a musíte zvoliť svoje nastavenia zobrazenia. Najskôr vyberiete z možností: Basic, Enhanced alebo Intelligent a potom veľkosť displeja.
Tip: Na webe balíka, kde bol displej, nájdete zodpovedajúce číslo ako napríklad: NX4832T035. Potom môžete zvoliť smer zobrazenia: vertikálny alebo horizontálny a potvrdiť všetky nastavenia stlačením tlačidla OK.
Po zadefinovaní prvých nastavení môžeme začať vytvárať rôzne obrazovky, ktoré sa budú zobrazovať na displeji. Na každej obrazovke potom môžeme vytvoriť widgety/nástroje ako tlačidlo, obrázok, slider či len obyčajný text. Na výber je niekoľko desiatok takýchto widgetov na bočnej strane obrazovky pod záložkou Toolbox.

Vytvorenie fontu písma
Ešte pred začiatkom vytvorenia Vášho prvého projektu, je potrebné vytvoriť font textu, ktorý budete v displeji používať. Niektoré fonty už sú v samotnom vývojovom prostredí zadefinované, ak sa nám však nepáčia, môžeme nahrať vlastný font.
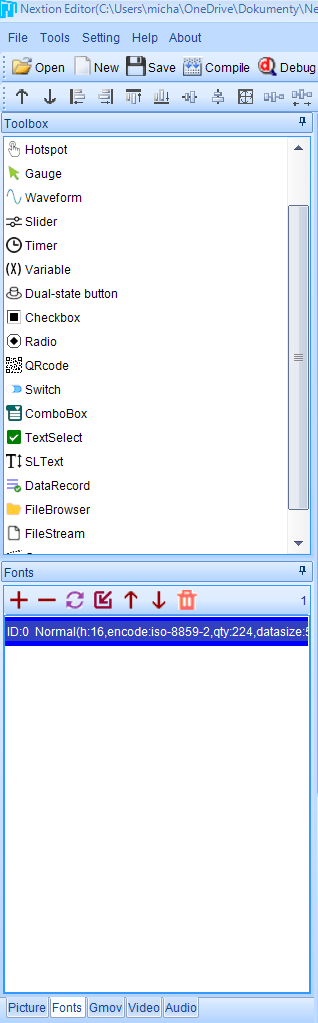
Pre vytvorenie písma je potrebné kliknúť na “”Tools” a “Font Generator”.

V okne “Font Creator”, si jednoducho vyberieme font písma aký potrebujeme a potvrdíme kliknutím na inkonu “Generate font”.

Po vytvorení fontu písma, sa v okne “Fonts” vytvorí lišta fontu s ID 0.
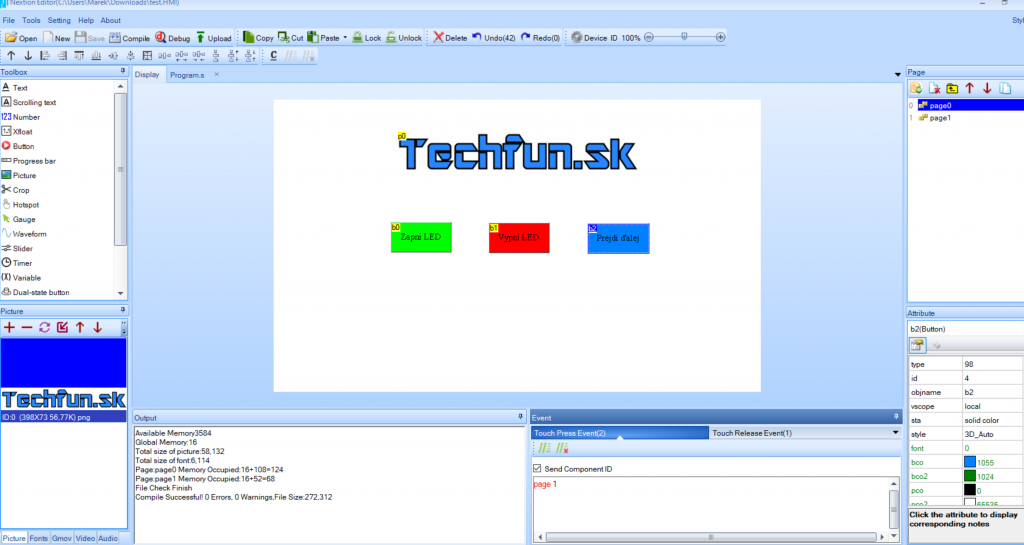
Pridanie tlačidla “Button”, prepínanie medzi stranami displeja
Pre pridanie nástroja tlačidla alebo textu kliknite do okna toolbox na ikonu “Button” a “Text”.
Po kliknutí na nástroj Text, v políčku “txt” na bočnej záložke “Attribute” môžete prepísať napísať ľubovoľný text. Rovnako všetky možné atribúty (vlastnosti) môžeme zmeniť v tejto záložke, napríklad farba, veľkosť, pozícia a podobne.
Na bočnej strane je aj záložka Page. V nej si môžeme vytvoriť novú obrazovku, na ktorú môžeme opäť pridávať ďalšie nástrojov.
My sme si pridali 3 tlačidlá, jeden obrázok a vytvorili novú obrazovku. Chceme, aby po stlačení tlačidla “Prejdi ďalej” sa nám načítala druhá obrazovka. To zabezpečíme tak, že ukážeme na tlačidlo a do záložky “Event” pod “Touch Press Event” zadáme príkaz “page 1”.

Ďalšou úlohou je, aby sme vedeli zapínať a vypínať LED na Arduino pomocou displeja, preto sme pridali tlačidlá “Zapni LED” a “Vypni LED”. Aby sme dostali kód stlačeného tlačidlo do vývojovej dosky, musíme v Nextion Editore na spodnej strane v rovnakej záložke Event” pod “Touch Press Event” zakliknúť “Send Component ID”.
Keď to máme hotovo, môžeme si vybrať na hornej lište možnosť “Compile” a ak všetko prebehne správne, stlačíme “Debug”. Tak sa dostaneme do okna, kde si môžeme funkcionalitu otestovať.

4. Nahranie grafiky do displeja
Existujú dva spôsoby, akým sa dá nahrať vytvorené prostredie do displeja:
1) Pomocou micro SD karty
2) Pomocou UART rozhrania
My budeme používať prvý spôsob.
Základnou požiadavkou je aby SD karta bola vo formáte FAT32. Keď je SD karta pripravená, musíme skompilovať náš kód, aby sme sa ubezpečili, že kompilátor nenájde žiadne chyby. Tlačidlo kompilácie nájdete v Paneli nástrojov a výstup kompilátora vo výstupnom poli vľavo dole v editore Nextion.
Ďalším krokom v editore Nextion je export vygenerovaného súboru TFT na kartu micro SD. Kliknite na Súbor v hlavnej ponuke a vyberte výstup súboru TFT. Teraz si vyberiete kartu SD vo formáte FAT32 a exportujete súbor na kartu.
Posledným krokom je vloženie SD karty do slotu pre kartu SD vášho displeja Nextion. Po zapnutí displeja ak je vložená karta, displej ju automaticky rozozná a nahrá súbor TFT do internej FLASH pamäte.
Teraz po prenose programu .tft môžeme displej odpojiť od napájania a SD kartu vybrať. Program už je uložený v samotnej pamäti displeja. Po opätovnom pripojení napätia už uvidíme našu vytvorenú grafiku na displeji.
Ďalším krokom je príprava IDE Arduino na umožnenie spojenia medzi mikrokontrolérom založeným na Arduine (alebo inom) a displejom Nextion.
Príprava IDE Arduino na displeje Nextion
Vývojári Nextion vytvorili knižnicu pre Arduino a Raspberry Pi, ktorá výrazne uľahčuje programovanie. Knižnicu si ale musíme manuálne nainštalovať.
- Stiahnite si knižnicu Arduino pre Nextion Display ako ZIP súbor z oficiálneho úložiska github do miestneho priečinka podľa vášho výberu.
- Prejdite do priečinka na stiahnutie a rozbaľte súbor ZIP. Mali by ste dostať priečinok s názvom: ITEADLIB-Arduino-Nextion-master
- Presuňte priečinok ITEADLIB-Arduino-Nextion-master do priečinka inštalačných knižníc Arduino IDE.
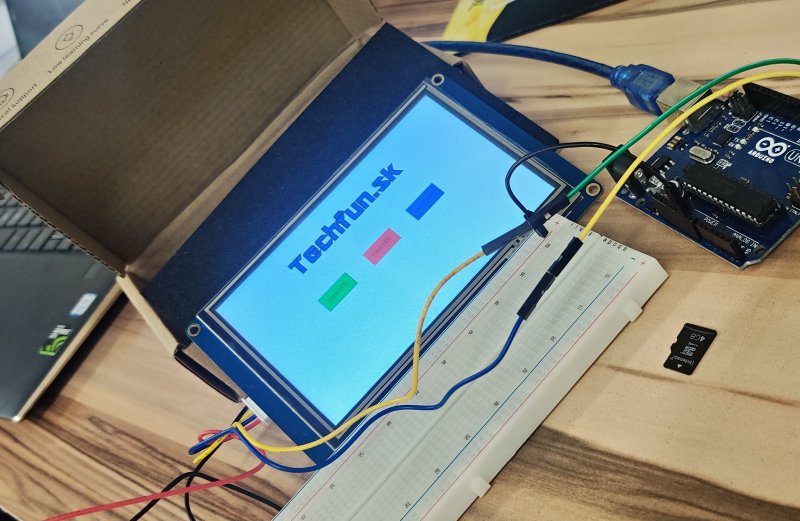
5. Zapojenie Nextion do Arduino Uno
Zapojenie je veľmi jednoduché, 5V káblik (červený) pripojíme na 5V zdroj, GND (čierny) na zem, a dátové piny RX a TX pripojíme na kríž TX a RX s ľubovoľným kontrolérom. V našom prípade sme použili Arduino UNO.
Trošku pre odborníkov – komunikácia medzi Arduino a displejom
Tak sme zatiaľ prešli vytvorenie grafického prostredia a zapojenie, ako však Arduino zistí, čo užívateľ stlačil?
Údaje prichádzajúce z displeja a údaje posielané do displeja musia dodržiavať určený formát. Zvyčajne je posielaných 5-9 bajtov dát vo voliteľnom kódovaní, predurčený typ je ISO-8859-2. Prvý bajt je riadiaci a upresňuje akú informáciu nesú ďalšie bajty. Všetky prichádzajúce dáta sú ukončené tromi znakmi 0xFF. Celkovo výstup na komunikačnej linke USART po stlačení tlačidla vyzerá nasledovne:
0x65 0x00 0x02 0x01 0xFF 0xFF 0xFF
Prvý bajt je informácia že nastal dotyk na displej. Druhý bajt je informácia na akom čísle strany (page) sa tlačidlo nachádza, tretí je ID tlačidla. Nasleduje bit s informáciou o stlačení tlačidla (0x01) respektíve pustení tlačidla (0x00) a štandardné 3 ukončovacie znaky 0xFF. V dekadickej sústave je to hodnota 255. Rovnakým spôsobom vieme po linke posielať aj príkazy pre zmenu akejkoľvek vlastnosti elementu alebo vykreslenie nových elementov. Príkaz pre nakreslenie červenej čiary so začiatočnými súradnicami 10,10 a s koncom na súradniciach 110,110 vyzerá nasledovne:
line 10,10,110,110,RED
Displej podporuje vykresľovanie obdĺžnikov, vypísanie textu, nakreslenie grafov a mnoho ďalšieho. V našej aplikácií sú ale podstatné hlavne tlačidlá. Medzi stránkami displej prepína automaticky a nie je potrebný žiaden príkaz z mikrokontroléra. Samozrejme je možné aj manuálne prepnutie stránky alebo reštartovanie aktuálnej stránky, pre nás ale táto funkcia nemá využitie. Všetko toto však zabezpečuje knižnica.
6. Arduino kód – ukážka kódu
#include <Nextion.h>
int ledPIN = 13; //definicia pinu s LED pre Arduino UNO
NexButton b0 = NexButton(0, 2, "b0"); //zapni led
NexButton b1 = NexButton(0, 3, "b1"); //vypni led
NexButton b2 = NexButton(0, 4, "b2"); //prejdi dalej
NexTouch *nex_listen_list[] =
{
&b0, // pridanie tlacidla na sledovanie udalosti stlacenia
&b1, // pridanie tlacidla na sledovanie udalosti stlacenia
&b2, // pridanie tlacidla na sledovanie udalosti stlacenia
NULL // ukoncovaci znak
};
void setup() { //vykona sa raz pri starte
nexInit();
b0.attachPush(zapniLEDCallback); //volana funkcia bez zatvoriek (vlastnosť jazyka C / Wiring, odkazujeme vlastne na adresu funkcie v pamäti)
b1.attachPush(vypniLEDCallback); //volana funkcia bez zatvoriek (vlastnosť jazyka C / Wiring, odkazujeme vlastne na adresu funkcie v pamäti)
pinMode(ledPIN,OUTPUT);
}
void loop() { //vykonava sa stale dookola. Vlastne je to len kontrola stlacenia tlacidla (nexLoop)
nexLoop(nex_listen_list);
}
void zapniLED() {
digitalWrite(ledPIN, HIGH);
}
void vypniLED() {
digitalWrite(ledPIN, LOW);
}
void zapniLEDCallback(void * ptr){
zapniLED();
}
void vypniLEDCallback(void * ptr){
vypniLED();
}
Ak displej a Arduino sú napájané z iných zdrojov (v našom prípade Arduino z PC a Nextion z adaptéru), je nutné prepojiť ich zem (GND). Je to z toho dôvodu, aby mali rovnakú referenciu nulového napätia pri posielaní údajov.